强制缓存:没缓存数据时,浏览器向服务器请求数据时,服务器会将数据和缓存规则一并返回,缓存规则信息包含在响应header中
响应头字段:
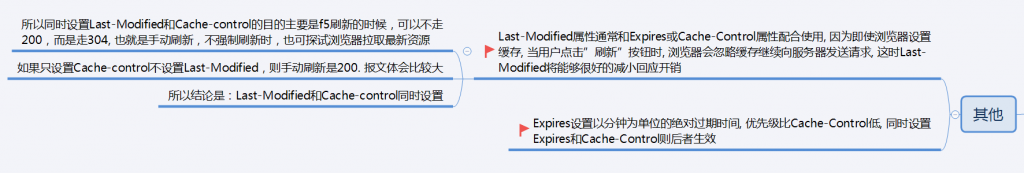
- Expires 服务器端返回的到期时间,下一次请求时,请求时间小于服务端返回的到期时间,直接使用缓存数据
- Cache-control: private, public, max-age, no-cache, no-store
from memory cache 使用内存中的缓存(一旦进程关闭,进程的内存会清空) 一般js / pictures
from disk cache -> page -> from disk cache -> from memory cache 一般css文件
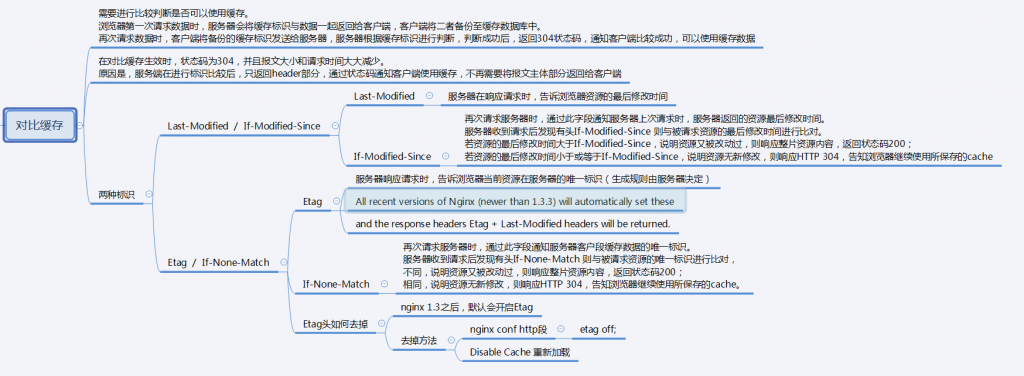
对比缓存:第一次请求数据,服务器将缓存标识与数据一起返回给客户端(客户端将二者备份至缓存数据库中,再次请求数据时,客户端将备份的缓存标识发送给服务器,服务器根据缓存标识进行判断,判断成功,返回304,表示客户端比较成功,可使用缓存数据)。返回header部分,不返回报文主体部分。
响应头字段:
- Last-Modified, 对应的请求头If-Modified-Since:Last-modifie服务端响应,告诉浏览器资源最后修改修改时间;If-Modified-Since客户端带上这个头,服务器收到这个头,对比,对比成功,返回304,对比不成功,返回200
- Etag,对应的请求头If-None-Match:Etag 服务器响应请求时,生成浏览器当前资源在server的唯一标识,nginx1.3自动开启;If-None-Match client带上这个头请求server,对比,如果成功返回304,如果不成功,返回200。
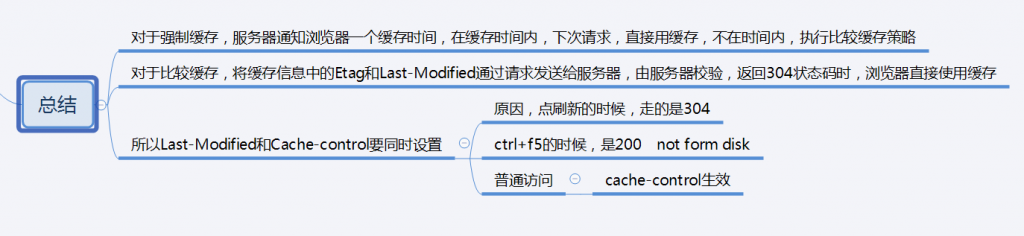
总结:
强制缓存和对比缓存同时设置,点刷新,走304,ctrl+f5,走200,普通访问:cache-control生效;如果只设置cache-control,不设置last-modified,手动刷新都是200,报文比较大。